Créer et modifier une collection en toute simplicité avec l'aide du Template HTML / CSS d'Inria
Utilisation
Téléchargement Feuille CSS
Téléchargement Feuille HTML
Téléchargement Tutoriel PDF
Téléchargement PowerPoint Webinaire
Aperçu
| Portail INRIA.HAL.SCIENCE Les publications, logiciels... des scientifiques Inria |
Utilisation
Si vous ne disposez pas d'une collection, je vous invite à aller voir la documentation de HAL en vous rendant ici pour Créer votre collection
Rendez-vous ci-dessous pour télécharger la feuille de style et choisir la structure de votre Collection selon 4 Templates HTML.
De plus un tutoriel sous format PDF vous expliquant en détail la procédure pour appliquer la feuille HTML et CSS à votre collection.
Rappel: L'administrateur doit être connecté dans le portail HAL de son INSTITUT pour accéder à ces fonctionnalités.
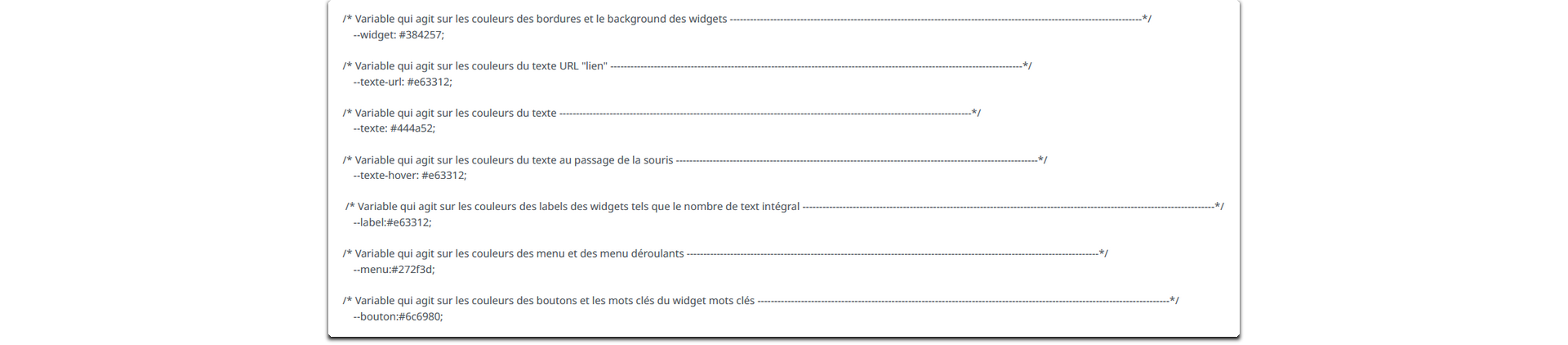
Notre feuille de style dispose d’un système de “propriétés” variable noté var(--). C'est-à-dire que ces propriétés "var--" (personnalisables) permettent de stocker une valeur à un endroit puis de réutiliser cette valeur (on factorise ainsi le code pour le rendre plus simple d’utilisation).

EXEMPLE
Dans cet exemple ci-dessous les var(--) sont déclarés dans root puis la variable (--fond) est utilisée dans les divers éléments déclarés dans le code :
root { --fond: #384257 }
element 1 { background-color: var(--fond); }
element 2 { background-color: var(--fond); }
Ainsi pour element 1 et element 2 la couleur du fond sera celle qui est déclarée dans root ce qui centralise toutes les actions que vous auriez dû faire.
De plus si vous souhaitez en apprendre plus sur les variables la documentation de Mozilla est très complète
Téléchargement Feuille CSS
Téléchargement Feuille HTML
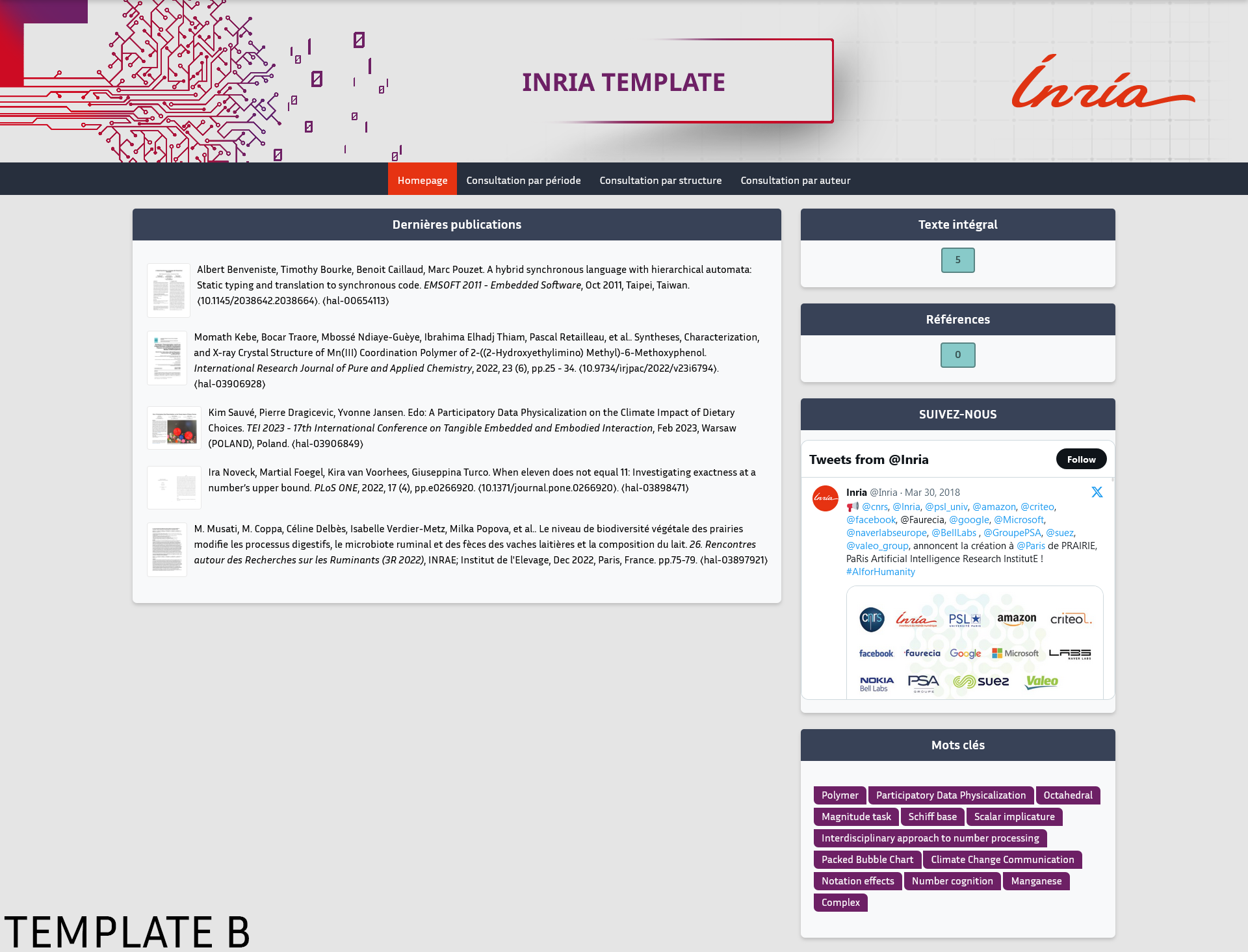
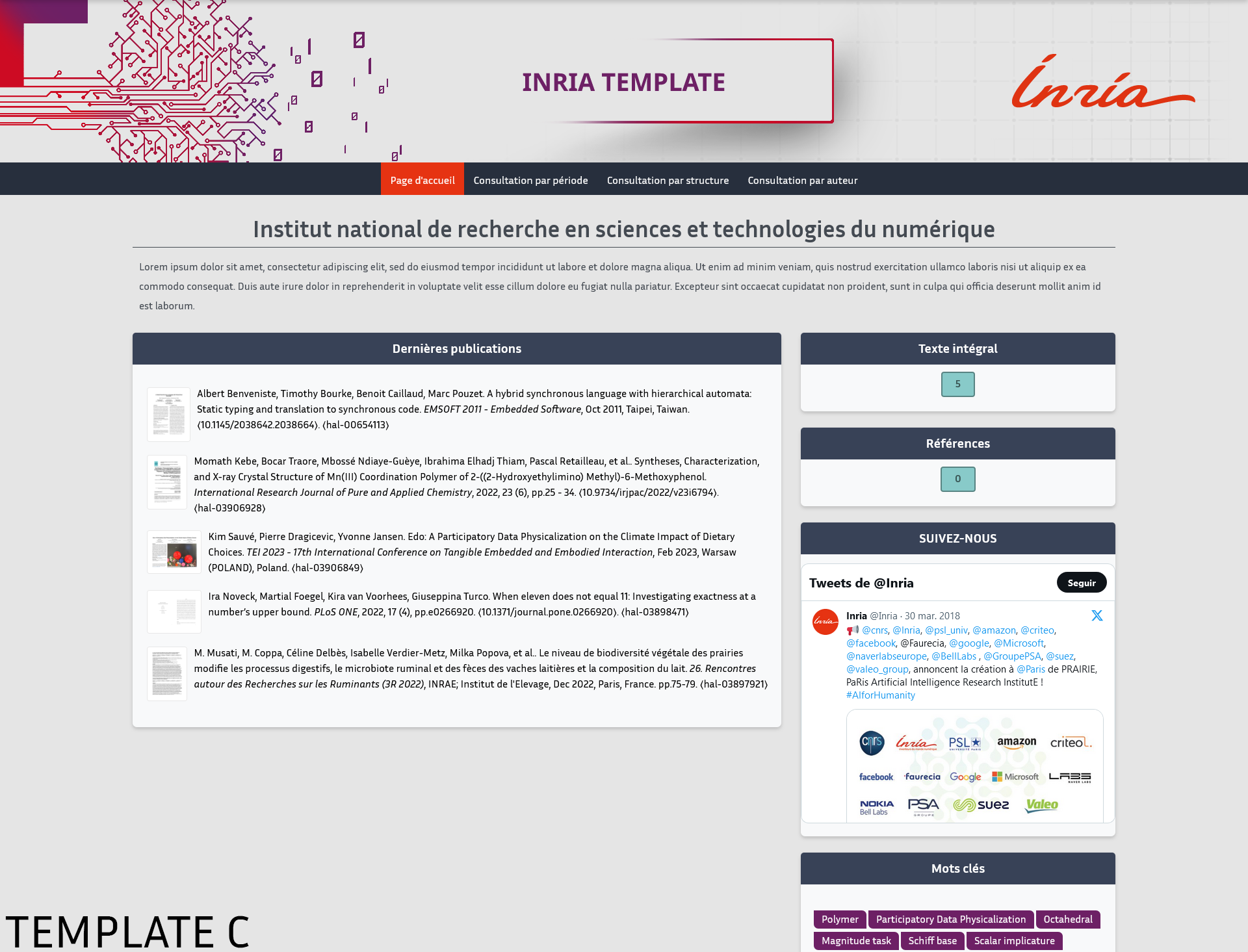
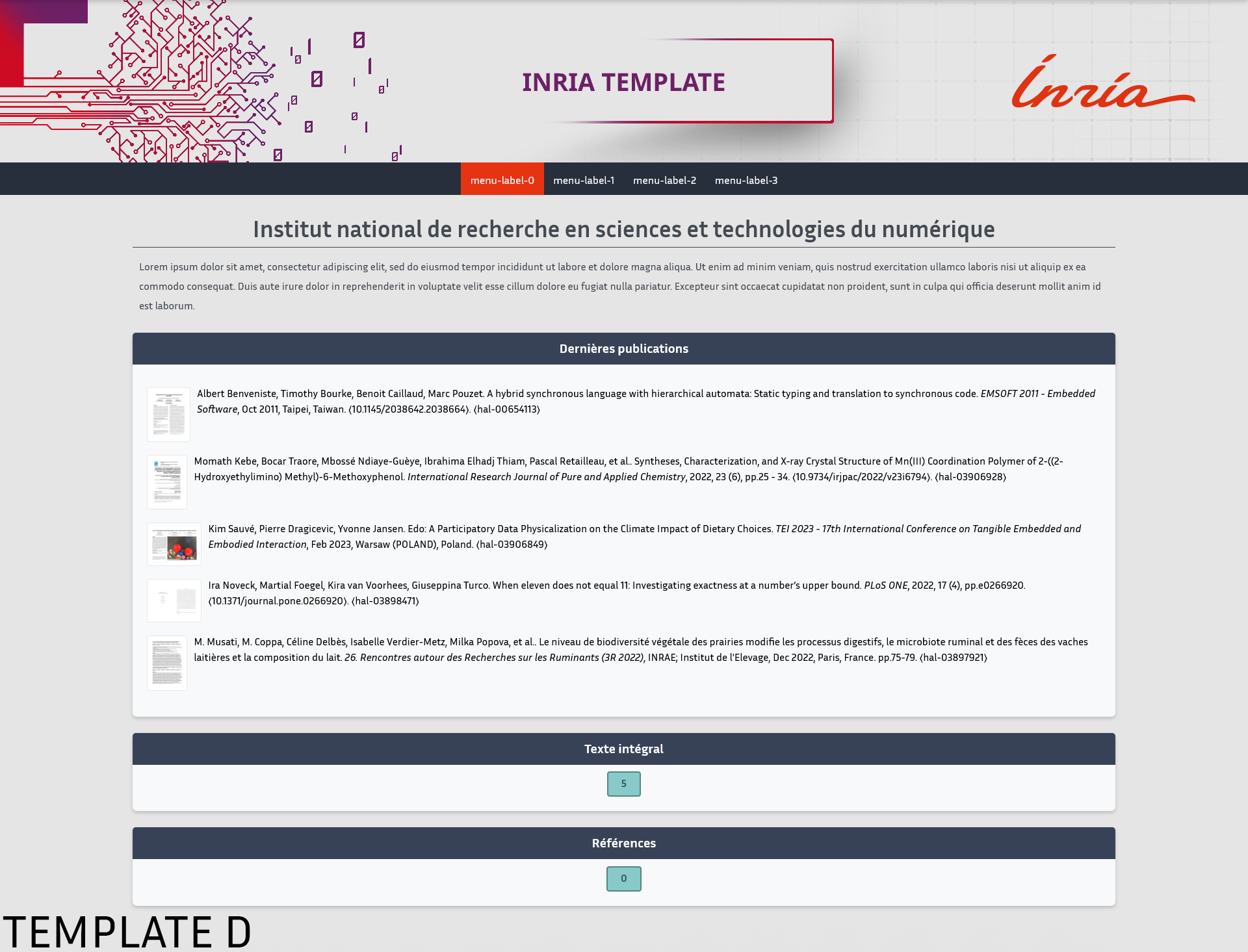
Selon votre usage, 4 styles de page HTML sont à votre disposition (+ d'info dans tutoriel pour créer votre collection)
Téléchargement Tutoriel PDF
Téléchargement PowerPoint Webinaire
Aperçu
Vous trouverez ci-dessous un aperçu des 4 templates.
Ainsi qu'un lien vers la collection INRIA-TEMPLATE